Aggiorno, the Italian colleague you’ve always wanted
Ever had someone come to your desk and saying: I have a little project for you, you should change something in our state of the art web application. After agreeing you would do the changes, you open up the solution and you see that the state of the art application is built using HTML spaghetti. At that moment you wished you had a) a gun or b) some guy on your team that loves monkey work and cleans all the code for you. Someone who gets a kick out refactoring FONT-tags to CSS an making the indentation perfect. Let’s be honest, if the guy exists he’s probably playing chess with Yoda in a galaxy far, far away.
The problem is that most of the time the spaghetti wasn’t made by a fellow programmer. Visual Studio 2003 had the nasty habit to mess up your beautiful hand coded HTML with perfect indentation to an unseen spaghetti mess. Luckily Visual Studio 2005 keeps his hands off your work of art. But what to do with projects that are ported from .Net 1.1 (and Visual Studio 2003) to .Net 2.0 (and thus Visual Studio 2005)? The HTML doesn’t get cleaned and it’s very time consuming and plain sucks to do it by hand, certainly for large pages. Now there is a solution to do all the grunt work for you: Aggiorno.
Aggiorno is a plug-in for Visual Studio 2005 or 2008. Once installed, you get an extra option in your menu bar (and in your context menu).
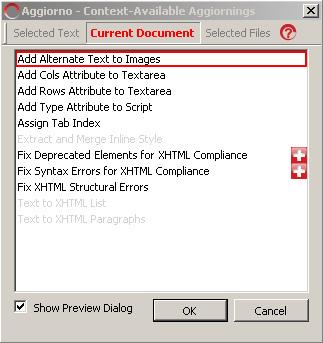
The most important menu item is the Aggiorno… item. If you click it you will get a popup with a few options. Let’s go through some them.

Add Alternate Text to Images
Adding alternate text to all of your images by using the alt-attribute is very important in web accessibility. If the browser can’t render the images, it will show the alternate text instead. Screen readers will read the text out loud so visually impaired web surfers will have an idea of what the purpose of the image was. For example, if the image of an arrow is used to go to the next item, the alt text of the arrow image would be “Go to next item”. A screen reader that can’t show the image to his (blind) user, will read the alternate text instead. Keep in mind that not all images need an alt text, images that are only used for the design of the web site don’t need an alternate text because they give no added value to the textual version of the web site. You still have to add the alt attribute but you leave it blank in such cases.
When performing “Add Alternate Text to Images”, Aggiorno gives you an overview of all the images on your ASPX page that don’t have an alt attribute and gives you the choice to add an alternate text.
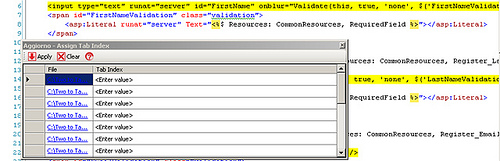
Assign Tab Index
This is also a very nice feature. For people that don’t know tab index, if you use the tab-key to browse through the different input elements (that includes text boxes, checkboxes, radio buttons and all other UI elements) tab index will be used to determine the order in which the elements will be browsed. Aggiorno will go through your page and list all the input elements you have on that page. It will also highlight all the elements it has found, you get a popup in which you can specify the tab index for all the elements on the page.

The only thing I’m missing in this list is the name of the input element we’re about to change. But keeping in mind that this is only RC0, this could be added in future releases. If you click on a row in the file column you will go to the corresponding line in your code file. I can live with that.
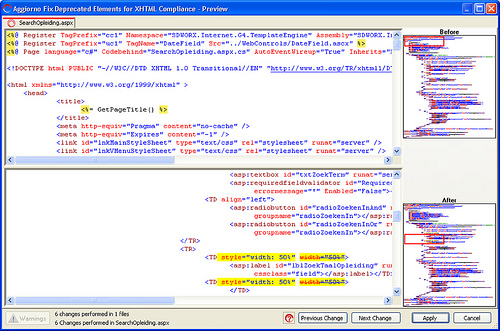
Fix Deprecated Elements for XHTML Compliance
This menu item searches your page for deprecated HTML tags like <FONT> or <CENTER>. It will replace those tags with inline CSS.

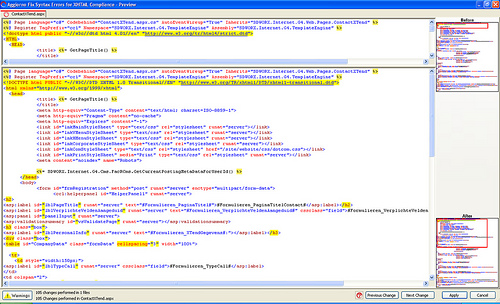
Fix Syntax Errors for XHTML Compliance
Using this option, Aggiorno will look for a variety of errors in your document: attributes that are not quoted and html tags that are still uppercase. If you want certain things to be retained, you can tweak the plug-in. It’s certainly no all or nothing action. This one is extremely useful and has literally saved me hours.
Oh yeah, it will also add the necessary and correct DOCTYPE to your document.
Preview
If you run one of Aggiorno’s options, you will get a preview window which will show you all the modifications it will make on your source code. It will highlight all changes and you can navigate through them. If you don’t like what it has done to your HTML code, you can back out. So nothing becomes final until you press the OK button on the preview window.I’ve added some screen shots to give you an idea about how powerful this tool really is.

Conclusion
I’m very enthusiastic about this plug-in, but some caution must be taken while using it. Some options will change the structure of your HTML, a possible consequence is that the rendering of your page could be different in some (or all) browsers. Test your pages before putting them out in the open!
There is no more excuse that your web pages aren’t built with mint HTML code. Aggiorno does all the dirty work for you and is a real time saver. It is extremely useful if you use it in a project that has been ported from .Net 1.1 to .Net 2.0 or that has badly written HTML code. But even when you’re starting a new project, it’s a handy tool to get your HTML code as perfect as possible. This tool is in my top 5 of best visual studio plug-ins and it doesn’t even have a full release yet! If you work in Visual Studio and care about valid and accessible web pages (and you should), this is a must install. And there is no reason why you wouldn’t because the RC0 is available for free.
This is only a brief touch of the possibilities of Aggiorno, there are many more options but you better see for yourself how powerful this plug-in is. There are some introduction videos on the Aggiorno web site as well.